
 |
| Web Page Design Module 5: Planning and Designing a Website Setting Up a Website |
||
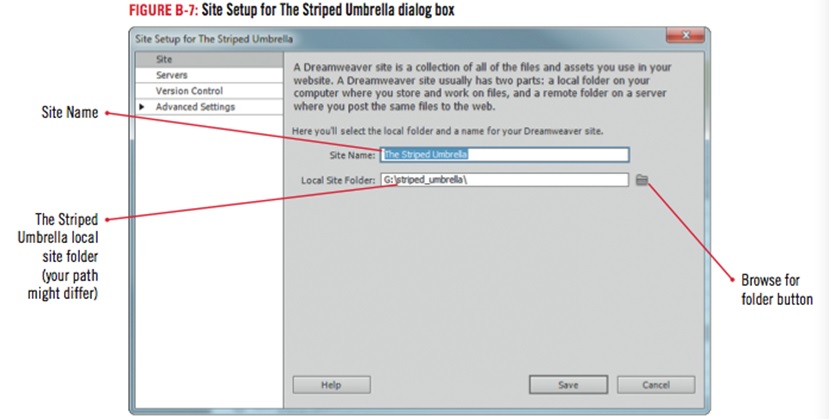
The first folder you create for your website is called the root folder or local site folder. You usually create this file outside of the Dreamweaver program. This folder will contain all of the sub-folders and files used in your website. Defining the site is essential because it ensures that Dreamweaver can keep track of the links between web pages and supporting files, such as image files and multimedia files. After creating a local site folder, you set up or define your website. This helps you to keep track of the links to the related files in your website. Figure B-7 identifies the site name and local site folder for The Striped Umbrella website.  Cengage Learning, 2013 Once your site is created you can create sub-folders to help organize your content within Dreamweaver using the Files panel. Creating a folder called “assets” or “images” is a good place to begin. Complex sites will have organizing sub folders within this folder to contain all of the graphics files and other elements, such as video clip files and sound files.
Most websites consist of multiple pages. You often create blank pages as placeholders when you first develop your site. New pages can be added in the files panel as well. Other times you open an existing file and save it with a different name using the Save As command. Remember to Save often. It is a good idea to save every 5 to 6 minutes or after you have completed a major task. Now it is your turn. The Background Activities for Module 5 will step your through the process to set up the sites for your clients at The Striped Umbrella and Blooms and Bulbs.
|